
Paketo Buildpacks | Blog
Introducing a re-architected .NET Core Buildpack!

On behalf of the Paketo contributors, I’m pleased to unveil the new and improved .NET Core Buildpack! With the release of Paketo .NET Core Buildpack 0.1.0, you’ll enjoy a host of new features and improvements that will make containerizing your .NET apps a breeze. 🍃
With the new buildpack, you can:
- Build .NET 5 apps
- Build your app from source code, from a framework-dependent deployment (FDD), from a framework-dependent executable (FDE), or from a self-contained deployment
- Build Visual Basic apps
- Have source code removed from final app image. Your app container will only contain the built artifacts
- Use a Procfile to specify custom start processes
We also re-wrote the buildpacks using packit, our library for buildpack developers. This will ensure that the buildpack benefits from future innovations in the Cloud Native Buildpacks specification.
If you’re not sure why you should get excited about .NET 5, check out this post from Microsoft announcing its release.
The new .NET Core buildpack is included in the latest Paketo Base Builder and Paketo Full Builder. You can also find it on Dockerhub and on the Buildpacks Registry.
Demo
It’s easy to get started with the .NET Core Buildpack. How easy? Let’s do a quick demo using a .NET 5 app with a React frontend. In a matter of minutes, we’ll have it up and running, without ever touching a Dockerfile.

Let’s take it from empty directory to running app container:
- Install the latest dotnet CLI
- Install
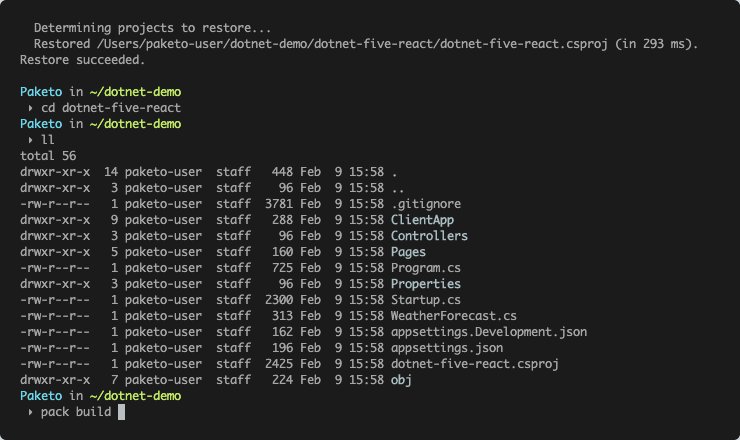
pack - Generate the sample app and have a look around
dotnet new react -o dotnet-five-react && cd dotnet-five-react && ls -al - Use
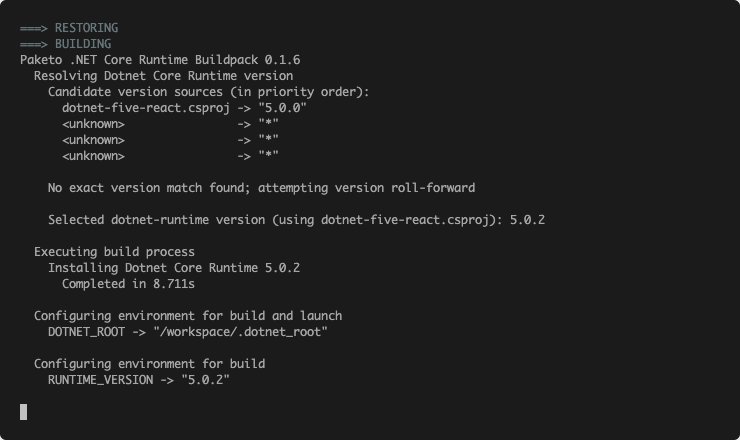
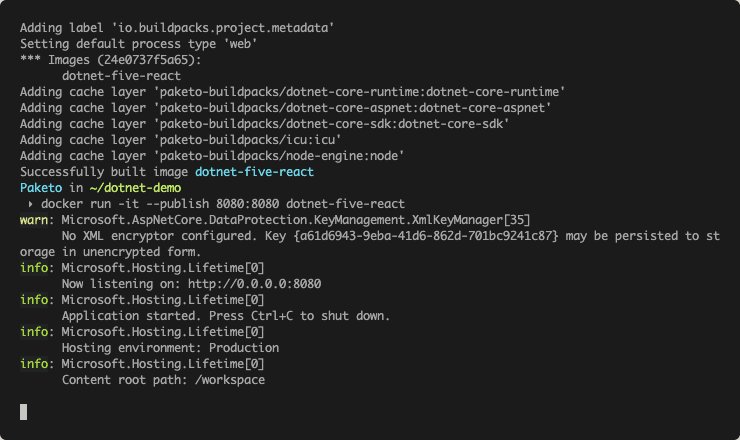
packwith the new .NET Core buildpack to build the source code into a runnable imagepack build dotnet-five-react --buildpack gcr.io/paketo-buildpacks/dotnet-core:0.1.1 - Run the app
docker run -it --publish 8080:8080 dotnet-five-react - Check out the results in your browser at:
http://0.0.0.0:8080 or test out the app with
curlcurl 0.0.0.0:8080 - You’ve successfully containerized a .NET 5 app
Tada!

Learn More
-
Want to learn more about using the .NET Core Buildpack? Check out our docs.
-
Feature request? Open an issue.
-
Want to chat with .NET Buildpack maintainers? Join #dotnet-core in Paketo slack.
-
Want to contribute a bug fix (or buildpack!)? Learn more about our open source community.
Thanks for reading!
